- このトピックには0件の返信、1人の参加者があり、最後ににより4週前に更新されました。
-
トピック
-

WordPressの進化は止まりません。その中でも、近年注目を集めているのが「フルサイト編集(Full Site Editing:FSE)」の進化です。今回は、FSEの概要と、サイト構築における具体的な活用方法について紹介します。
フルサイト編集(FSE)とは?
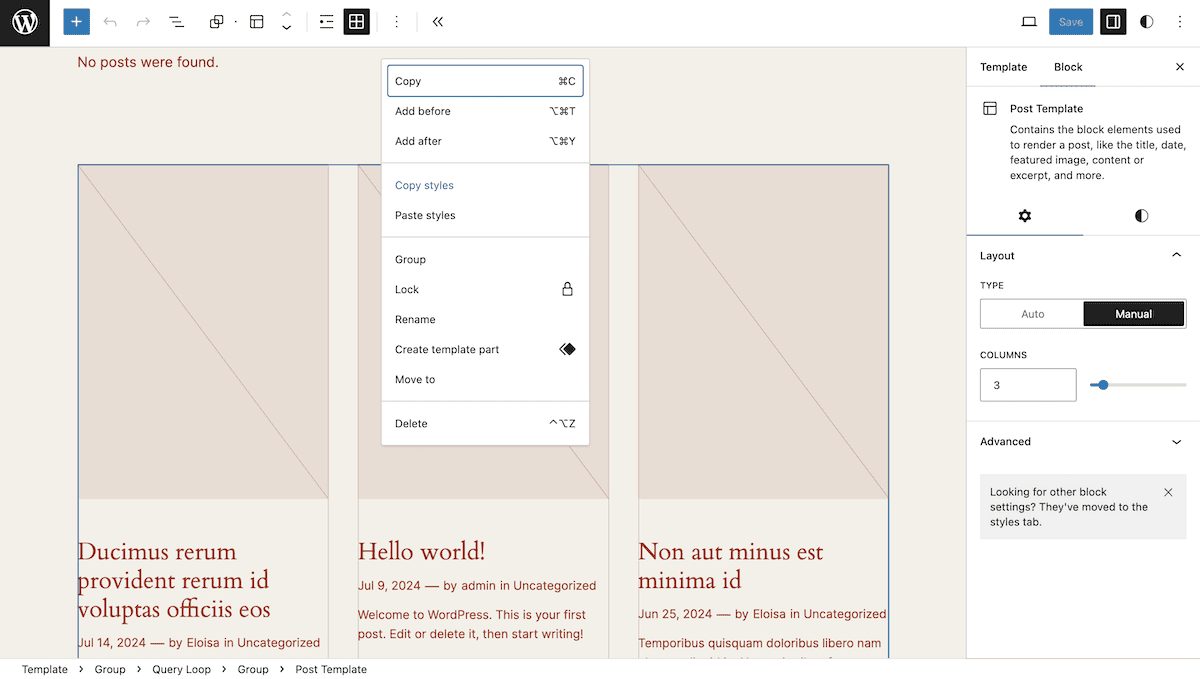
フルサイト編集(FSE)は、WordPress 5.9で導入された革新的な機能です。従来のテーマエディターやカスタマイザーに代わり、ブロックエディターを使ってテーマ全体をデザイン・編集できる仕組みです。これにより、以下のような操作が可能になりました:ヘッダーやフッターを直接編集
テンプレートやテンプレートパーツのカスタマイズ
ウィジェットエリアやメニューをブロックで管理
これまではコードを編集しないと難しかった部分を、ドラッグ&ドロップだけで直感的に操作できるようになりました。FSEの注目ポイント
1. テーマの柔軟性
FSE対応テーマ(ブロックテーマ)を利用することで、デザインやレイアウトを簡単に調整できます。特に、公式テーマ「Twenty Twenty-Three」や人気テーマ「Blocksy」「GeneratePress」はFSE対応が進んでおり、初心者でも高品質なサイトを構築できます。- コード不要のデザイン
CSSやPHPの知識がなくても、FSEを使えばブロックを組み合わせるだけでデザインが完成します。企業サイトからポートフォリオまで、さまざまなサイトに対応可能です。 - テンプレート編集機能
特定の投稿やページ用のカスタムテンプレートを作成し、デザインの一貫性を保ちながらも多様なレイアウトを実現できます。 -
グローバルスタイル機能
全体の配色やフォントを一括で設定することができるので、デザインの統一感を保ちつつ簡単に変更が可能です。
FSEを活用したサイト構築の流れ
FSE対応テーマを選択するWordPress公式の「Twenty Twenty-Three」テーマがおすすめです。
サイトエディターにアクセスWordPressダッシュボード > 外観 > エディター(ベータ)をクリック。
テンプレートとテンプレートパーツを編集ヘッダーやフッターをカスタマイズ。
投稿やページ用のレイアウトを作成。
グローバルスタイルを設定色、フォント、間隔などを統一。
ブロックを使ったコンテンツ作成さまざまなブロック(テキスト、画像、ボタンなど)を組み合わせてページをデザイン。
活用例:FSEで作るシンプルなブログサイト
以下の手順で、FSEを活用したモダンなブログサイトを作成できます。FSE対応テーマ「Twenty Twenty-Three」をインストール
管理画面から「外観 > テーマ」でテーマを検索して有効化。
ホームページをカスタマイズサイトエディターでヒーローヘッダーや最新記事セクションを作成。
グローバルスタイルで統一感を出すブランドカラーやフォントを設定。
個別投稿テンプレートを作成ブログ記事専用のテンプレートでデザインを差別化。
スピード最適化使用していないブロックやプラグインを削除して、表示速度を改善。
おすすめプラグインとツール
GutenbergFSEのエディター機能を強化する公式プラグイン。
Spectraブロックの種類を増やしてデザインの幅を広げるプラグイン。
WP Rocketサイト速度を最適化してSEO効果を向上。FSEの注意点と今後の展望
注意点
現在、すべてのテーマがFSE対応しているわけではありません。
初心者にとっては、従来のカスタマイザーよりも操作が複雑に感じられることがあります。
今後の展望
FSEは今後さらに洗練され、より多くのテーマやプラグインが対応する見込みです。完全にコードレスなサイト構築の時代が目前に迫っています。まとめ
フルサイト編集(FSE)は、WordPressのサイト構築を大きく変える画期的な機能です。コードを一切使わずに、直感的な操作だけでプロフェッショナルなサイトが作れるようになりました。この機能を活用することで、初心者でも効率的に高品質なウェブサイトを構築できます。ぜひ、FSEを活用して、次世代のサイト構築を体験してみてください!
- コード不要のデザイン