ウェブサイトのパフォーマンス向上において、画像の最適化は欠かせない要素です。特に、モバイルユーザーの増加とともに、ページの読み込み速度がSEOに与える影響はますます重要になっています。画像はサイトの視覚的な魅力を高める一方で、ファイルサイズが大きすぎると読み込み速度を遅くし、ユーザーの離脱を招く原因にもなります。これを解決するために役立つのが、WordPressの画像最適化プラグインです。この記事では、画像最適化の効果と、そのために選ぶべきおすすめプラグインを紹介します。最新のツールを活用し、効率よく画像を最適化することで、サイトのパフォーマンス向上、SEO強化、ユーザー体験の向上を実現しましょう。
画像最適化プラグインとは?

画像最適化プラグインは、ウェブサイトにアップロードされた画像のサイズを圧縮し、ページの読み込み速度を改善するためのWordPress用ツールです。多くのサイトでは高解像度の画像を使っていますが、それらがページ速度を低下させる原因となることがあります。画像最適化を行うことで以下のメリットを得ることが可能です。
- ウェブサイトの読み込み速度が向上: 読み込みが速くなることで、訪問者の離脱率を低下させる。
- SEO効果の向上: Googleなどの検索エンジンは高速なウェブサイトを優遇します。
- サーバーリソースの効率化: 圧縮された画像はストレージと帯域幅の使用量を削減。
- ユーザーエクスペリエンスの向上: ページの表示速度が速いことで、訪問者の満足度が高まります。
画像最適化プラグインの主な機能には、以下が含まれます:
- ロスレス圧縮: 画質を維持しながらファイルサイズを削減。
- ロッシー圧縮: より高い圧縮率を提供する代わりに、わずかに画質が低下。
- WebP形式への変換: Googleが推奨する最新の画像形式で、より効率的な圧縮が可能。
- バルク最適化: 複数の画像を一括で最適化する機能。
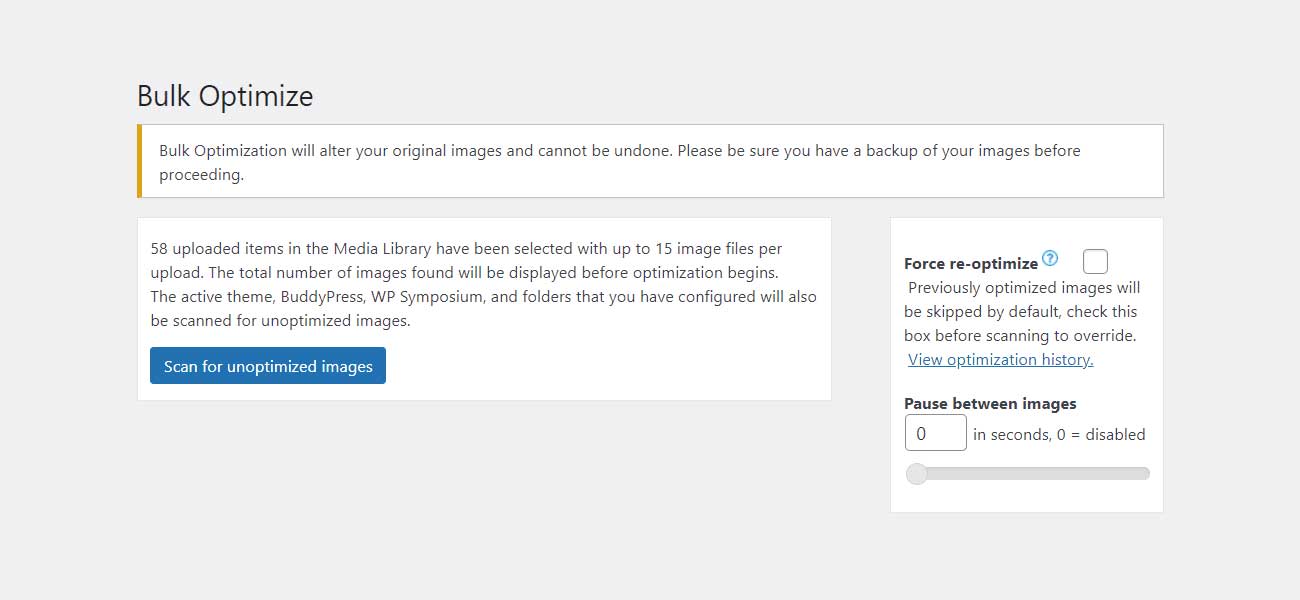
EWWW Image Optimizer


- ロスレス・ロッシー圧縮対応
- WebP形式への自動変換
- バルク最適化で既存画像の一括処理が可能
- メタデータの削除機能
長所:
- 無料版でも十分な機能を提供
- ユーザーフレンドリーなインターフェース
- WP-CLIをサポートし、開発者にも最適
短所:
- サーバーでローカル処理を行うため、負荷がかかる場合あり。
価格: 無料、有料版は月額$5.83〜。
ShortPixel Image Optimizer
特徴:
- 圧縮モードが3種類(ロスレス、ロッシー、グロッシー)
- WebPとAVIF形式のサポート
- 画像バックアップ機能
長所:
- 高品質の圧縮を実現
- 月次または一括のクレジットパッケージが選べる柔軟な価格設定
短所:
- 無料版は月100枚の制限あり
- APIキー取得にメールアドレスが必要
価格: 無料、有料版は月額$8.32〜。
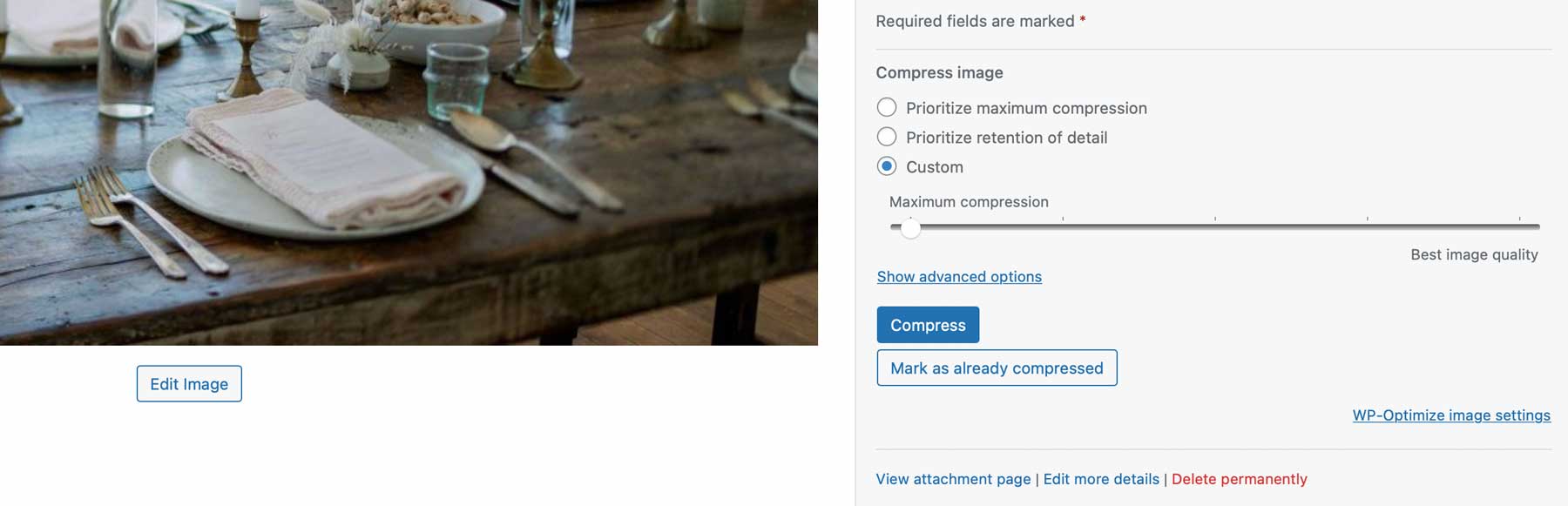
WP-Optimize


特徴:
- データベースの最適化、キャッシュ管理も可能
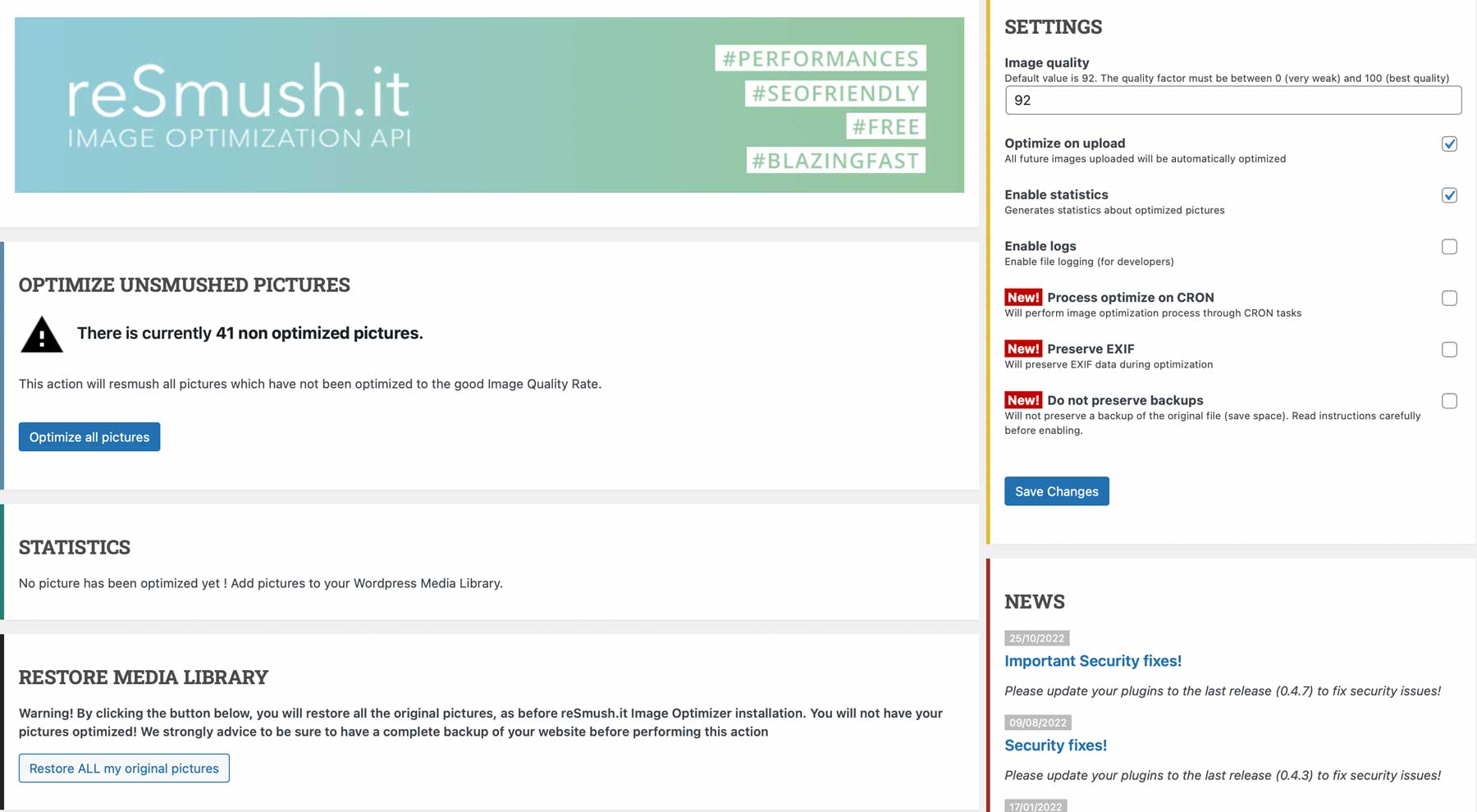
- reSmush.itエンジンを採用した画像圧縮機能
- CSSとJavaScriptのミニファイ機能
長所:
- オールインワンの性能改善ツールとして利用可能
- 初心者にも扱いやすいデザイン
短所:
- CDNの統合が限定的
価格: 無料、有料版は年額$49〜。
Optimole


特徴:
- クラウドベースでリアルタイム最適化を実行
- 訪問者のデバイスに応じた画像サイズを配信
- WebPとRetina画像の自動生成
長所:
- サーバー負荷を削減
- ライトなプラグインで高速動作
短所:
- トラフィック増加時にはコストが高くなる可能性あり
価格: 無料、有料版は月額$22.52〜。
WP Smush


特徴:
- 最大50枚の画像を一括圧縮
- メタデータ削除機能
- Lazy Load(遅延読み込み)対応
長所:
- 無料版での無制限最適化が可能
- 洗練されたUIで操作が簡単
短所:
- 無料版は5MB以上の画像に対応していない
価格: 無料、有料版は月額$3〜。
Compress JPEG & PNG Images


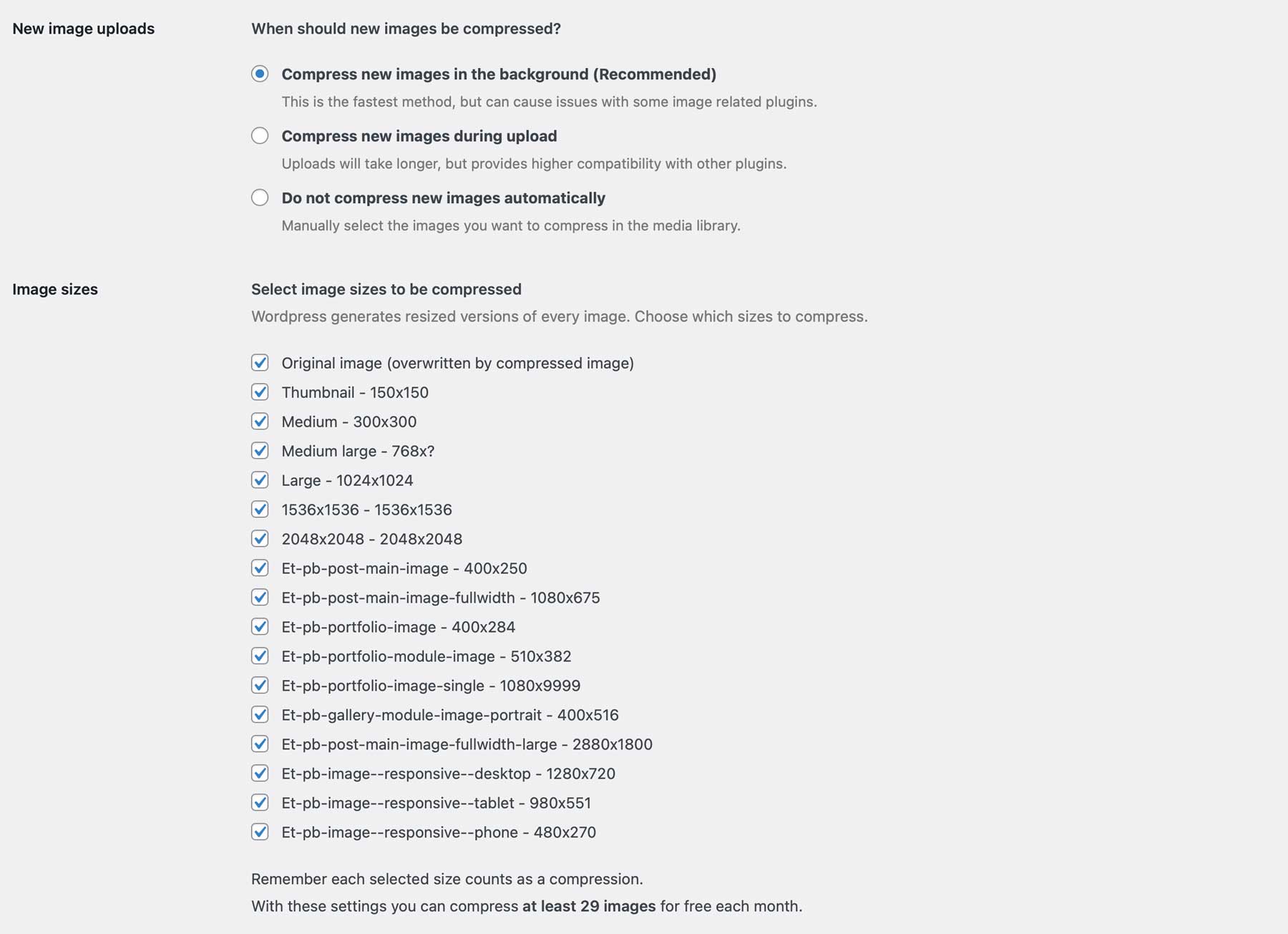
特徴:
- TinyPNG技術を利用した高度なロッシー圧縮
- 自動サイズ変更とサムネイル圧縮
長所:
- メタデータ保存対応
- 高速で信頼性の高い圧縮
短所:
- 無料版は月500枚の制限あり
価格: 無料、有料版は年額$39〜。
Robin Image Optimizer


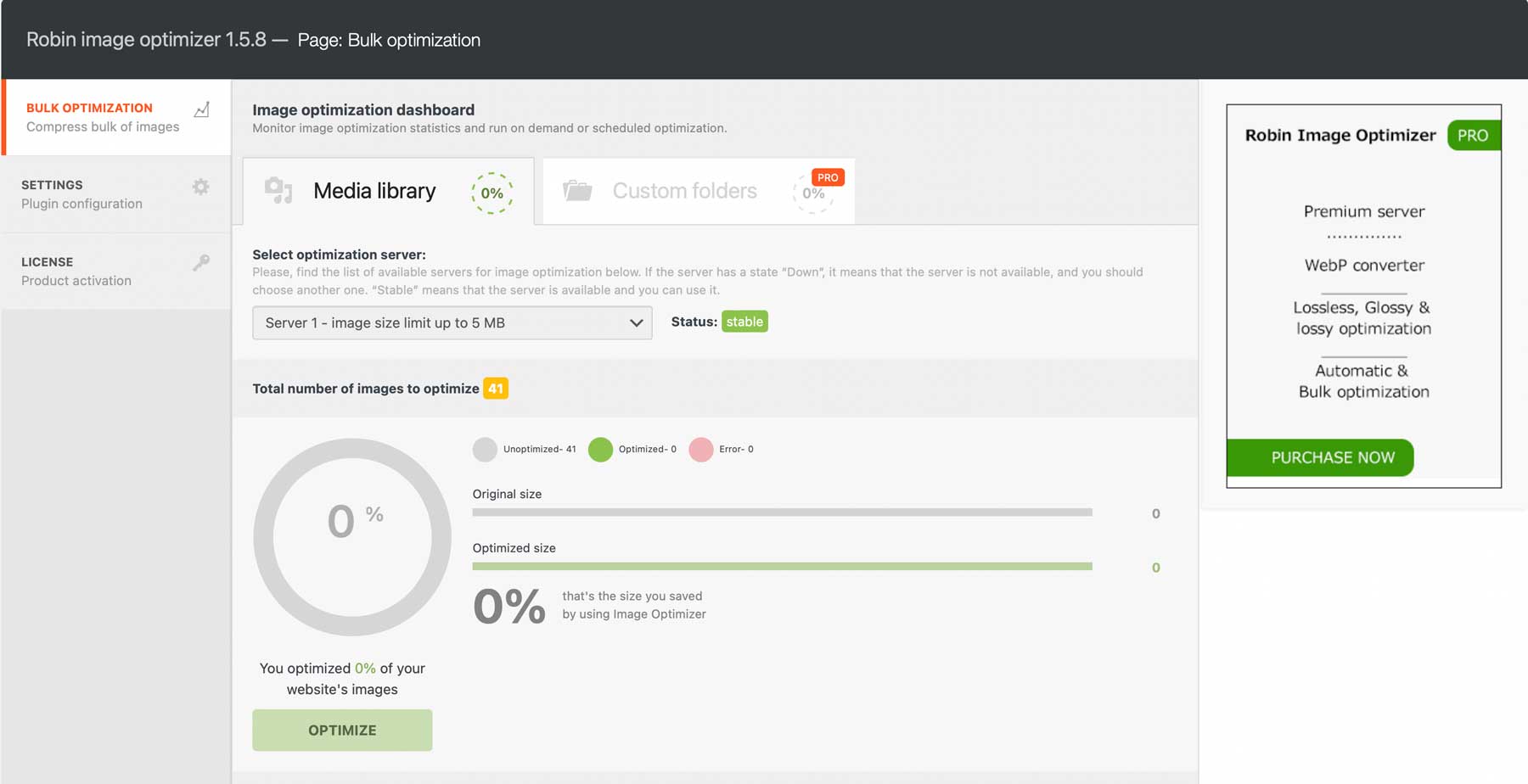
特徴:
- 圧縮モード選択(通常、ロスレス、ロッシー、高画質)
- 自動バックアップと復元機能
長所:
- 無料版でも無制限の最適化が可能
- スケジュール設定が可能
短所:
- Pro版へのアップグレード促進が目立つ
価格: 無料、有料版は年額$39〜。
reSmush.it


画像最適化プラグインの比較
| プラグイン名 | 価格 | 主な特徴 | 評価 |
|---|---|---|---|
| WP Smush | 無料 / プレミアム版あり | 自動画像圧縮、バルク圧縮、WebPサポート | ⭐⭐⭐⭐⭐ |
| EWWW Image Optimizer | 無料 / プレミアム版あり | ロスレス圧縮、CDNサポート、バックグラウンド最適化 | ⭐⭐⭐⭐ |
| Imagify | 無料 / プレミアム版あり | 高圧縮率、WebP対応、定期的な最適化 | ⭐⭐⭐⭐⭐ |
| ShortPixel Image Optimizer | 無料 / プレミアム版あり | 圧縮、WebP、AVIF、PDF最適化 | ⭐⭐⭐⭐⭐ |
| TinyPNG & TinyJPEG | 無料 / プレミアム版あり | JPEG & PNGの圧縮、シンプルで使いやすいインターフェース | ⭐⭐⭐⭐ |
| Optimole | 無料 / プレミアム版あり | CDNを利用したリアルタイム最適化、画像サイズ調整 | ⭐⭐⭐⭐⭐ |
| WP-Optimize | 無料 / プレミアム版あり | データベースの最適化、画像圧縮、キャッシュ管理 | ⭐⭐⭐⭐ |
| Lazy Load by WP Rocket | 無料 | 遅延読み込み、サムネイル最適化、パフォーマンス向上 | ⭐⭐⭐⭐ |
まとめ
画像最適化は、単にサイトのパフォーマンスを向上させるだけでなく、SEOの改善やユーザー体験の向上にも直結する重要な施策です。この記事で紹介した8つのプラグインは、それぞれ異なる特徴や価格帯を提供しており、ニーズに応じて最適なツールを選ぶことができます。例えば、無料プランでも十分に機能するプラグインから、より高機能で専用サポートがある有料版まで、選択肢は豊富です。自分のサイトの規模や目的に合わせたプラグインを活用し、画像最適化を実施することで、より高速で効果的なサイト運営が可能になります。最適化を行うことで、訪問者の滞在時間を延ばし、SEOスコアを向上させることができるため、ぜひこの機会に画像最適化に取り組んでみてください。
よくある質問(FAQ)
Q. 画像の最適化プラグインはなぜ必要ですか?
A. 画像はウェブサイトのパフォーマンスに大きな影響を与えます。高画質な画像をそのまま使用すると、ページの読み込みが遅くなり、ユーザー体験が悪化します。画像最適化プラグインを使用することで、画像を圧縮し、ウェブページの読み込み速度を改善できます。また、検索エンジンのランキング向上にも寄与します。
Q. 画像圧縮による品質低下はありますか?
A. 画像圧縮には「ロスレス圧縮」と「ロス圧縮」の2種類があります。ロスレス圧縮は品質を保ちながらファイルサイズを小さくしますが、圧縮率はやや低くなります。一方、ロス圧縮ではファイルサイズが大幅に小さくなりますが、品質に若干の影響があります。しかし、現代のプラグインでは、適切な圧縮を行うことで視覚的な品質の低下を最小限に抑えることができます。
Q. どのプラグインが最適ですか?
A. 使用するプラグインは、ウェブサイトの規模やニーズによります。例えば、少量の画像を最適化したい場合はWP SmushやTinyPNGが適しています。より高度な機能を求める場合は、EWWW Image OptimizerやImagifyが便利です。もしCDNやWebP形式に対応した最適化が必要なら、OptimoleやShortPixelが良い選択です。