幅広いWebデザイナーの方が繋がることができます。初心者からプロのデザイナー、幅広い方が集まるこのフォーラムでは、デザインのトレンド、実用的なツール、技術的なアドバイスからフィードバックの共有まで、様々なトピックがカバーされています。
- このトピックには0件の返信、1人の参加者があり、最後ににより4ヶ月、 1週前に更新されました。
-
トピック
-

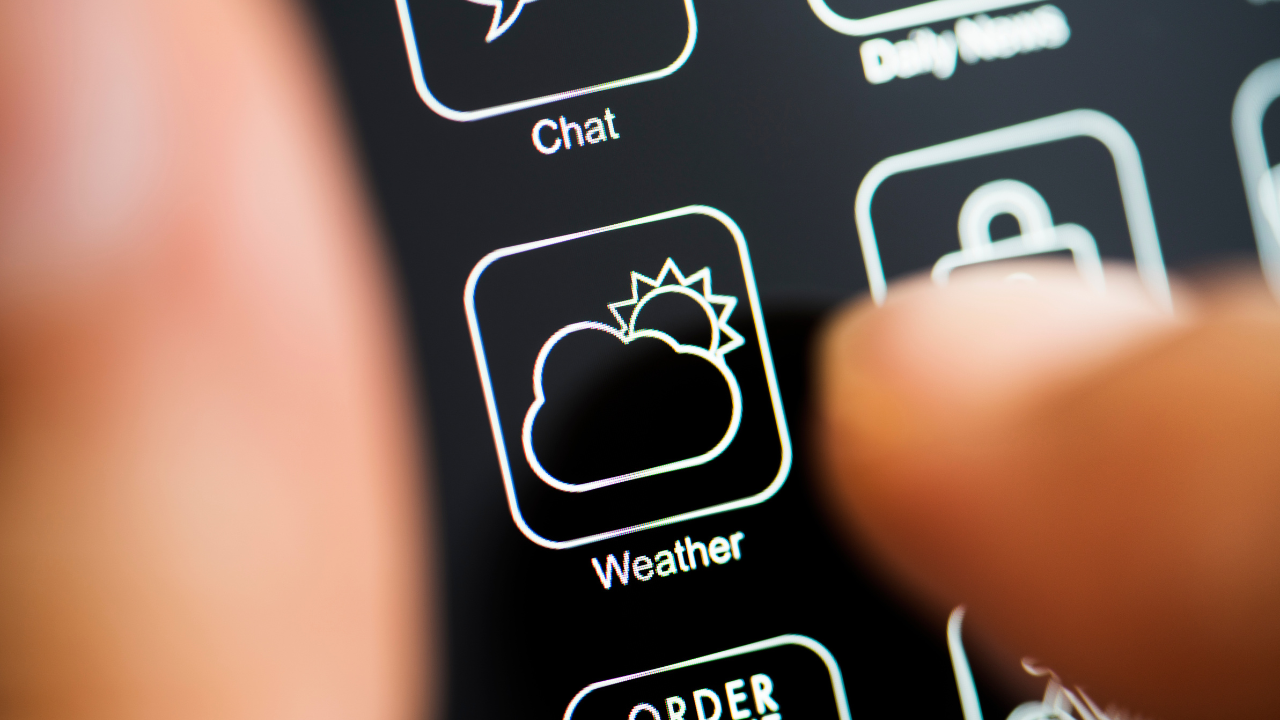
ダークモードとは?
ダークモードは、背景を暗く、文字やアイコンを明るい色で表示する配色スタイルです。もともとはデバイスのバッテリー節約や夜間の目の負担を軽減するために導入されましたが、現在では多くのWebデザインに取り入れられています。代表的な事例:
AppleやGoogleの公式サイトやアプリ
ソーシャルメディア(Twitter、Instagram)
クリエイティブプラットフォーム(Behance、Dribbble)2024年、なぜダークモードが注目されるのか?
1. 視覚的な魅力
ダークモードは洗練された印象を与え、ユーザーに高級感を感じさせるデザインスタイルです。特に、色彩や画像が際立つため、ポートフォリオサイトや製品ページに最適です。- ユーザー体験(UX)の向上
目の負担を軽減し、長時間の閲覧でも疲れにくいという研究結果があります。また、暗い環境での利用が多いユーザーにとって快適な体験を提供します。 - 環境への配慮
OLEDディスプレイでは、ダークモードがエネルギー消費を大幅に削減します。これにより、環境に優しい選択としても評価されています。
ダークモードをデザインに取り入れる際のポイント
1. 適切なコントラスト
背景と文字のコントラストを強調し、視認性を確保しましょう。暗い背景に淡い文字色を使用すると、読みやすさが向上します。例:
背景: #121212
文字: #FFFFFF(白)または #B3B3B3(グレー)- カラーアクセントの活用
暗い背景に明るいカラーアクセントを加えることで、ボタンやリンクが際立ちます。
推奨配色例:
ブルー系: 信頼感を与える
オレンジ系: 行動を促すCTAボタンに最適- 切り替え機能の実装
ユーザーがライトモードとダークモードを自由に切り替えられる機能を実装することで、利便性が向上します。
実装例:
CSS prefers-color-scheme
ユーザーのデバイス設定に応じて自動でモードを切り替える。
css
コードをコピーする
@media (prefers-color-scheme: dark) {
body {
background-color: #121212;
color: #ffffff;
}
}ダークモードを活用した成功事例
1. Spotify
音楽ストリーミングプラットフォームSpotifyは、ダークモードを基調としたデザインで、目に優しいUXとブランドイメージの一貫性を両立しています。- Slack
ビジネスコミュニケーションツールのSlackでは、切り替え可能なダークモードを提供。長時間利用するユーザーの目の疲れを軽減。
ダークモードの注意点
1. すべてのデザインに適しているわけではない
明るい写真やビジュアルを多用するサイトでは、ダークモードが内容を引き立てない場合もあります。
カラーコントラストが不適切だと読みづらくなるリスクがあります。
2. ブランドイメージとの一致
ブランドカラーやトーンに応じてダークモードが適切か検討する必要があります。まとめ
ダークモードは、視覚的な魅力、ユーザー体験の向上、環境配慮の3つの点で、2024年も引き続きWebデザインの中心的なトレンドであり続けるでしょう。適切に活用することで、ユーザーにとって使いやすく、見た目にも美しいウェブサイトを作成できます。ライトモードとのバランスを考慮しつつ、自社のブランドイメージやユーザーのニーズに合わせた実装を心がけてみてください。
あなたのWebサイトもダークモードで新たな魅力を発見しませんか?
- ユーザー体験(UX)の向上